HTML5 भाग-२ डॉक्युमेंट ऑब्जेक्ट मॉडेल
प्रत्येक वेबपेजच्या HTML स्क्रिप्टमध्ये सुरवातीस ब्राऊजरसाठी उपयुक्त असणारे डॉक्युमेंट टाईप (Doctype) HTML5 मध्ये अनिवार्य असते. कारण या डॉक्युमेंट चा वापर करून जावास्क्रिप्टच्या साहाय्याने वेबपेजमध्ये बदल करता येतात.
डॉक्युमेंट ऑब्जेक्ट मॉडेल - HTML स्क्रिप्टची रचना व त्यातील टॅगचे स्थान याची कल्पना येण्यासाठी वेबपेजचे डॉक्युमेंट ऑब्जेक्ट मॉडेल (DOM) म्हणजे काय हे समजले पाहिजे.
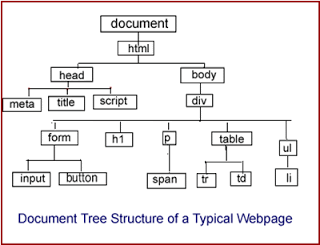
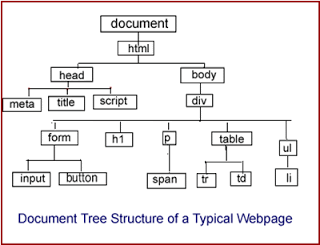
खाली एका वेबपेजच्या डॉक्युमेंट मॉडेलचे वर्णन दिले आहे.

वरील आकृतीत दाखविल्याप्रमाणे HTML चे सर्व टॅग document चे घटक असतात. HTML चे दोन भाग HEAD आणि BODY हे असतात.HEAD मध्ये मेटा, टायटल व स्क्रिप्ट (जावास्क्रिप्ट) यासारखे पूरक भाग तर BODY मध्ये मुख्य प्रोग्रॅम असतो. त्यातील टॅग व टॅगमधील माहिती यांचे स्थान DOM मुळे समजते. आता BODY च्या सर्व टॅगला विशिष्ट नावे देऊन त्या नावावरून वेबपेजमधील मजकुराची जागा शोधणे व त्यात बदल करणे जावास्क्रिप्टला शक्य होते.
उदाहरणार्थ वरील वेबपेजमध्ये एकापेक्षा अधिक div टॅग असू शकतात. आता जर त्यातील प्रत्येक div ला "one", "two","three" अशी वेगवेगळी नावे (ID) असतील व आपल्याला त्यातील "two" हे नाव असलेल्या div तील मजकूर वा मजकुराची मांडणी बदलायची असेल तर document.getElementByID("two") हे सूत्र वापरून div शोधता येईल व .innerhtml चा वापर करून आवश्यक तो बदल करता येईल.
Hits: 188
डॉक्युमेंट ऑब्जेक्ट मॉडेल - HTML स्क्रिप्टची रचना व त्यातील टॅगचे स्थान याची कल्पना येण्यासाठी वेबपेजचे डॉक्युमेंट ऑब्जेक्ट मॉडेल (DOM) म्हणजे काय हे समजले पाहिजे.
खाली एका वेबपेजच्या डॉक्युमेंट मॉडेलचे वर्णन दिले आहे.

वरील आकृतीत दाखविल्याप्रमाणे HTML चे सर्व टॅग document चे घटक असतात. HTML चे दोन भाग HEAD आणि BODY हे असतात.HEAD मध्ये मेटा, टायटल व स्क्रिप्ट (जावास्क्रिप्ट) यासारखे पूरक भाग तर BODY मध्ये मुख्य प्रोग्रॅम असतो. त्यातील टॅग व टॅगमधील माहिती यांचे स्थान DOM मुळे समजते. आता BODY च्या सर्व टॅगला विशिष्ट नावे देऊन त्या नावावरून वेबपेजमधील मजकुराची जागा शोधणे व त्यात बदल करणे जावास्क्रिप्टला शक्य होते.
उदाहरणार्थ वरील वेबपेजमध्ये एकापेक्षा अधिक div टॅग असू शकतात. आता जर त्यातील प्रत्येक div ला "one", "two","three" अशी वेगवेगळी नावे (ID) असतील व आपल्याला त्यातील "two" हे नाव असलेल्या div तील मजकूर वा मजकुराची मांडणी बदलायची असेल तर document.getElementByID("two") हे सूत्र वापरून div शोधता येईल व .innerhtml चा वापर करून आवश्यक तो बदल करता येईल.


