कॉम्प्युटर ग्राफिक्स
आपल्या कॉम्प्युटरवर चित्रे व आकृत्या काढण्यासाठी विंडोजमधील पेंट(Paint), मॅक्रोमिडियाचे फायरवर्क्स(Fireworks) , फ्लॅश (Flash), अॅडोबचे फोटोशॉप (Photoshop), कोरेल ड्रॉ (Corel Draw) इत्यादी अनेक सुविधा वापरता येतात. ब्राऊजरचा वापर करून वेबपेजवर चित्रे काढावयाची असल्यास एसव्हीजी (SVG) , जावास्क्रिप्ट (Javascript), पीएचपी(GD in PHP) , डॉट नेट(ASP.NET) इत्यादी प्रोग्रॅमचा वापर करावा लागतो. जावास्क्रिप्टचे संक्षिप्त प्रोग्रॅम जेक्वेरी, मू टूल्स, फॅन्सी बॉक्स यांचा योग्य प्रकारे वापरल्यास चित्र वा फोटोत हवे तसे फेरबदल व अॅनिमेशन करणे सहज शक्य होते आता HTML 5 या नव्या सुधारित प्रोग्रॅममध्ये जेक्वेरीचे संक्षिप्त प्रोग्रॅम समाविष्ट असल्याने आकृत्या काढणे व चित्रफित बनविणे सोपे झाले आहे. याशिवाय इंटरनेटवर ऑनलाईन चित्रे काढण्यासाठी पिकासा, फ्लिकर यासारख्या सुविधा उपलब्ध आहेतच.
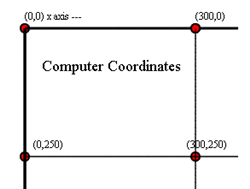
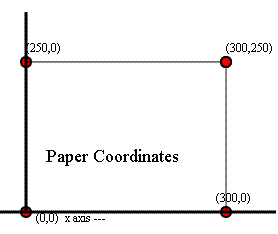
भौमितिक आकृत्या काढण्यासाठी आपण कागदाचा वापर करतो,. मात्र केवळ चित्रे व आकृत्या काढण्यापेक्षा या सुविधांचा उपयोग शैक्षणिक कारणासाठी करावयाचा असल्यास वा स्क्रिप्टिंगद्वारे आकृत्या काढावयाच्या असल्यास कॉम्प्युटर ग्राफिक्सच्या मूलभूत मूलभूत संकल्पनांची माहिती असणे जरूर आहे. कागदावर भौमितिक आकृत्या काढण्यासाठी आपण जी कोऑर्डिनेट पद्धत वापरतॊ त्यापेक्षा कॉम्प्युटरवर साठी वापरली जाणारी कोऑर्डिनेट सिस्टीम वेगळी असते.
आपण कागदावर आकृत्या काढताना डाव्या बाजूच्या खालच्या कोपर्यातील बिंदूस संदर्भ बिंदू (Origin) गृहीत धरतो व त्यापासून (०,० ) उजवीकडे (क्ष किंवा X अक्ष) व वरच्या बाजूस (य किंवा Y अक्ष) मोजणी करतो. याउलट कॉम्प्युटरवर चित्रे व आकृत्या काढण्यासाठी डाव्या बाजूच्या वरच्या कोपर्याला संदर्भ बिंदू (Origin) गृहीत धरले जाते व त्यापासून (०,० ) उजवीकडे (क्ष किंवा X अक्ष ) व खालच्या बाजूस ( य किंवा Y अक्ष) अशी मोजणी केली जाते. कागदावर आपण सें. मी. वा इंचाचे परिमाण वापरतो. तर कॉम्प्युटरवर पिक्सेल हे परिमाण वापरले जाते. कॉम्प्युटर स्क्रीनच्या आकाराप्रमाणॆ म्हणजे ८००x६००, १०००x८०० अशाप्रकारे पिक्सेलची संख्या वेगवेगळी असू शकते. ८०० x६०० आकारात ८०० पिक्सेल आडव्या दिशेने x वा क्ष या परिमाणात तर ६०० पिक्सेल उभ्या म्हणजे y किंवा य या परिमाणात मोजतात..खालील चित्रात या दोन्ही पद्धतीतील फरक ( पिक्सेल परिमाण वापरून) दाखविला आहे.